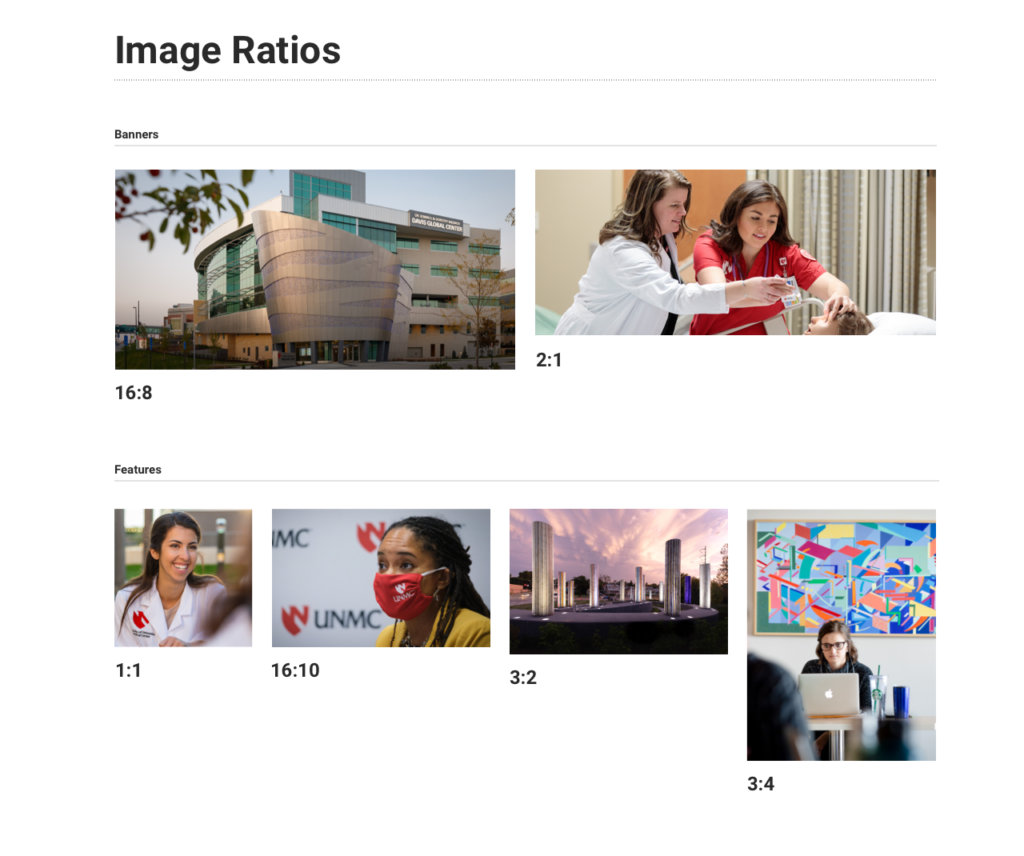
Image Ratios
16:8 image aspect ratio is used on the homepage, landing page, and storytelling template banner image and videos.
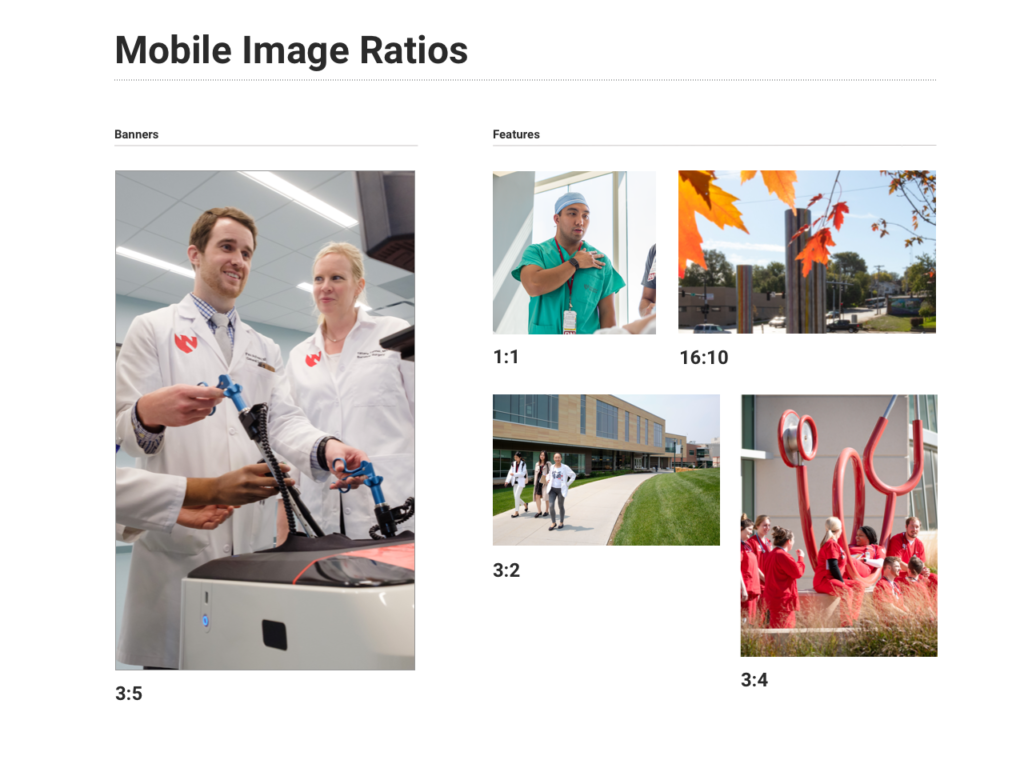
3:4 image aspect ratio is used for mobile banners and portrait style images in the story telling template.
2:1 image aspect ratio is used on program page banners.
1:1 image aspect ratio is used on the feature grid and testimonial images.
16:10 image aspect ratio is used for the news posts panel images.
3:2 image aspect ratio is used for feature carousel images, feature panel images, intruder images, featured research images, router grid images, and image grid.