Tertiary Components
The UNMC CMS implementation leverages components as the primary method for creating and managing content. This section explains the different types of components and panels available for tertiary pages. No more than two sidebar components should be used per page.
Body Content
Split Column
Testimonial
Feature
Block Grid
The Block Grid places images with short paragraphs side-by-side in two-column or three-column format. Use it to highlight key points on a page and distinguish different sets of information. It offers flexibility to include an image (900x600px), optional caption, heading, brief paragraph text, and optional call to action link on each block.
People Listing
The People Listing is used to display multiple contacts on a page. Each contact consists of a heading, multiple title fields, email, phone and fax details. Use the 1 column layout option for a list of faculty where photos (900x600px) are included. The 2 columns option is for listing faculty that don’t have photos. The 3 columns option is for listing staff and can include photos (900x600px). Contacts can be manually added or imported from an existing bio page.
Inline Images
Intruder Image
Video Embed
Slideshow
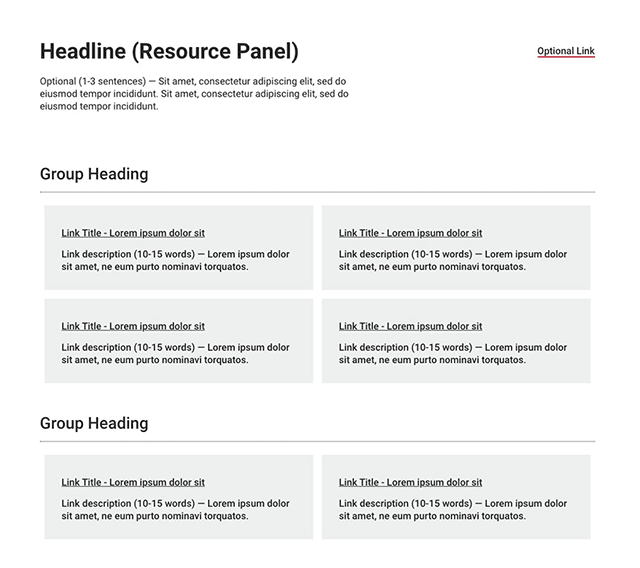
Resource Panel
Social Embed
Accordion
The Accordion presents related topics in a condensed format. Examples include FAQs, biographical information and step-by-step processes. Each accordion consists of a heading and supporting content once expanded. Keep the copy within a single accordion as succinct as possible, generally limited to one or two paragraphs. If you find accordions contain multiple paragraphs of information, the content should be trimmed down, or it may warrant a dedicated page.
Table
Tabs
Use Tabs to present related content in a condensed format. This component consists of a set of navigable tabs across the top and supporting content per tab. [Each tab has a heading and supports text and links within each tab.] With a small area for tab headings, this component works well for succinct and uniform sets of information, such as steps (Step 1, Step 2…) or timelines (Week 1, Week 2…). To ensure each tab label is readable, use a maximum of four tabs.
News Feed (Sidebar)
The News Feed component incorporates relevant news headlines on a page. Each card features an image (900x600px), category tags and a linked headline. The news items may be curated or be added through a feed. To find a feed URL, view our available tags page.