Visual Design
UNMC’s website design follows visual identity guidelines established by the Department of Strategic Communications. Familiar user interface elements and common patterns complement existing brand elements. Together our established brand and modern web design practices along with stringent accessibility standards support an excellent user experience for all audiences.
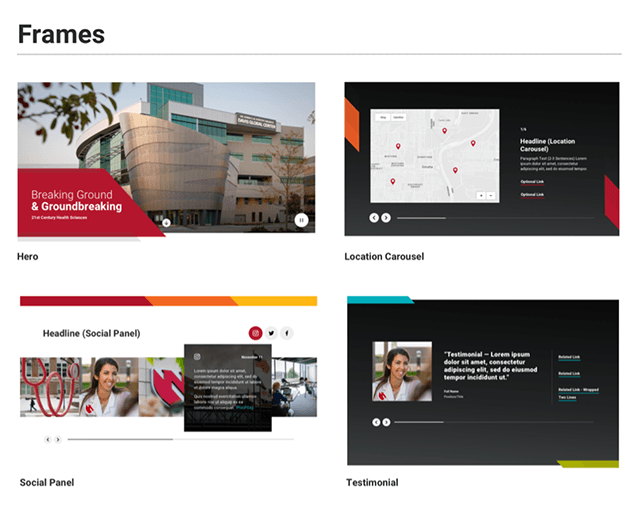
Brand "Frames"
The “frames” design motif is used consistantly across UNMC’s marketing collateral, internal presentations, and campus environment. The repeated use of the shape on the website reinforces our our brand’s visual language. Where appropriate, motion is used to bring this element to life. For a definition, see Frames.
Color
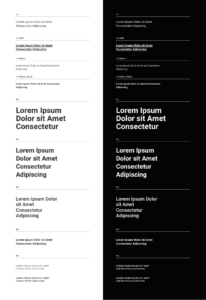
Typography
Roboto is our brand typeface for headlines, body copy and UI labels — replacing Univers in all digital applications. It is an open-source Google font designed specifically for screens. It’s widely regarded as a legible web font and works well at a variety of sizes, weights and screen resolutions. As a sans-serif font, Roboto uses simplified characters that appear easier to read for users with dyslexia and other visual impairments.